🪄 What is React
Learning Objectives
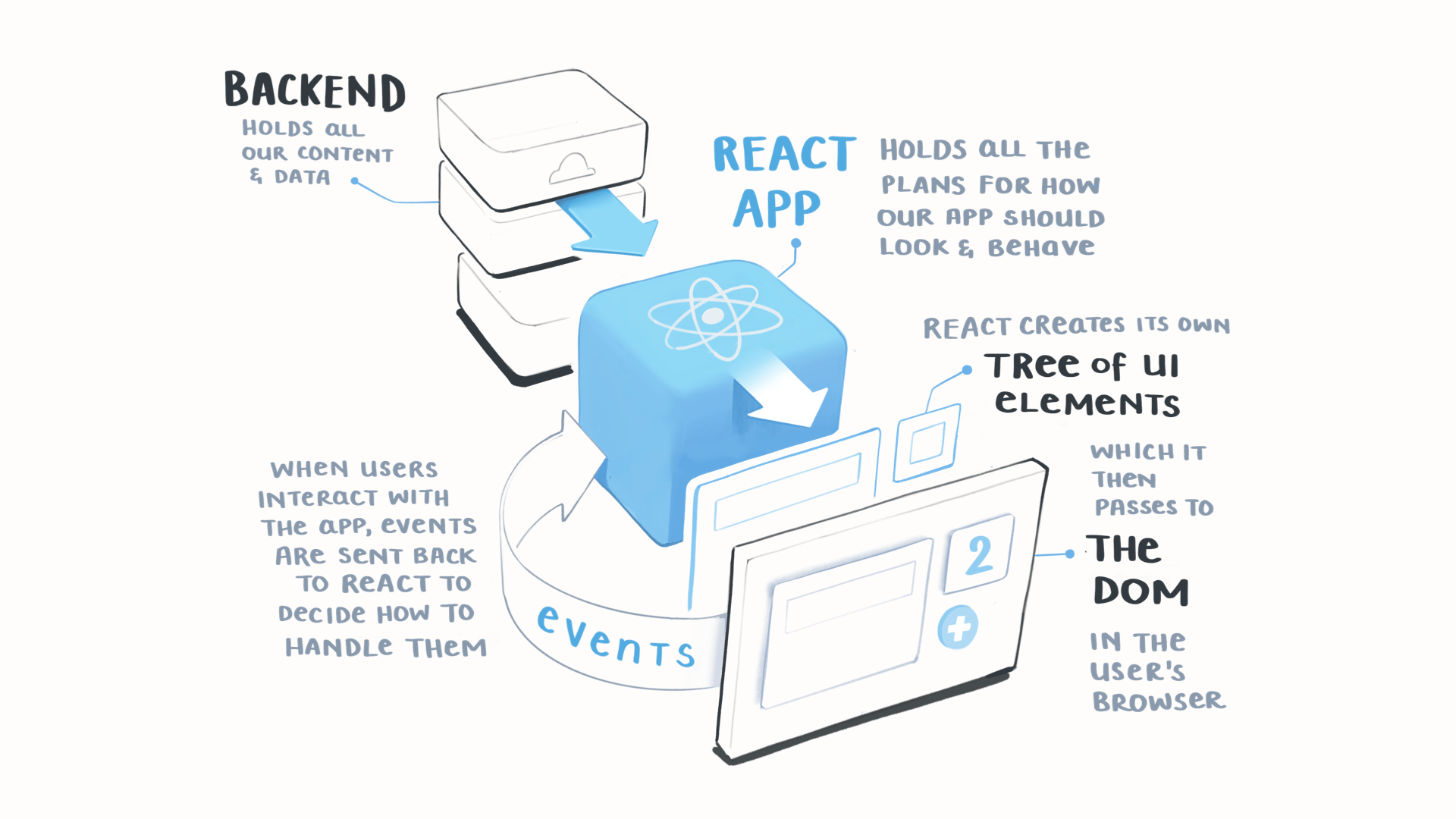
React is a widely used JavaScript library for building user interfaces.
To write good React code, you must learn to think in React. Luckily for you, you have been learning JavaScript in a
Let’s start by exploring React Learn, the official docs for React.
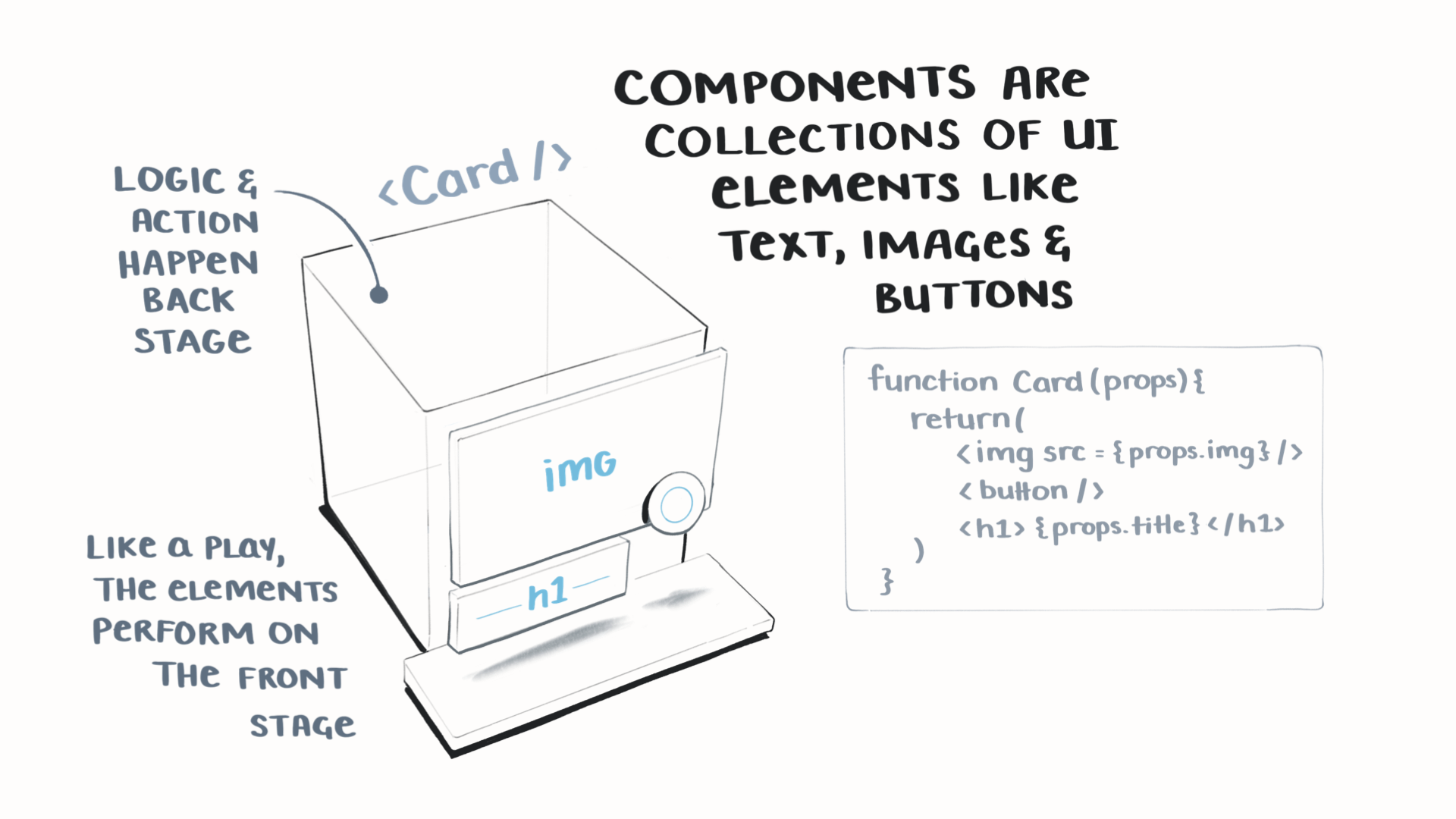
🧩 Components
Learning Objectives
narrative
React organises the code for a component into a single folder, and sometimes a single file. Everything that belongs to the component: styles, tests, etc, is in one place. This is a convention, not a requirement, but it’s a good one to follow.
question
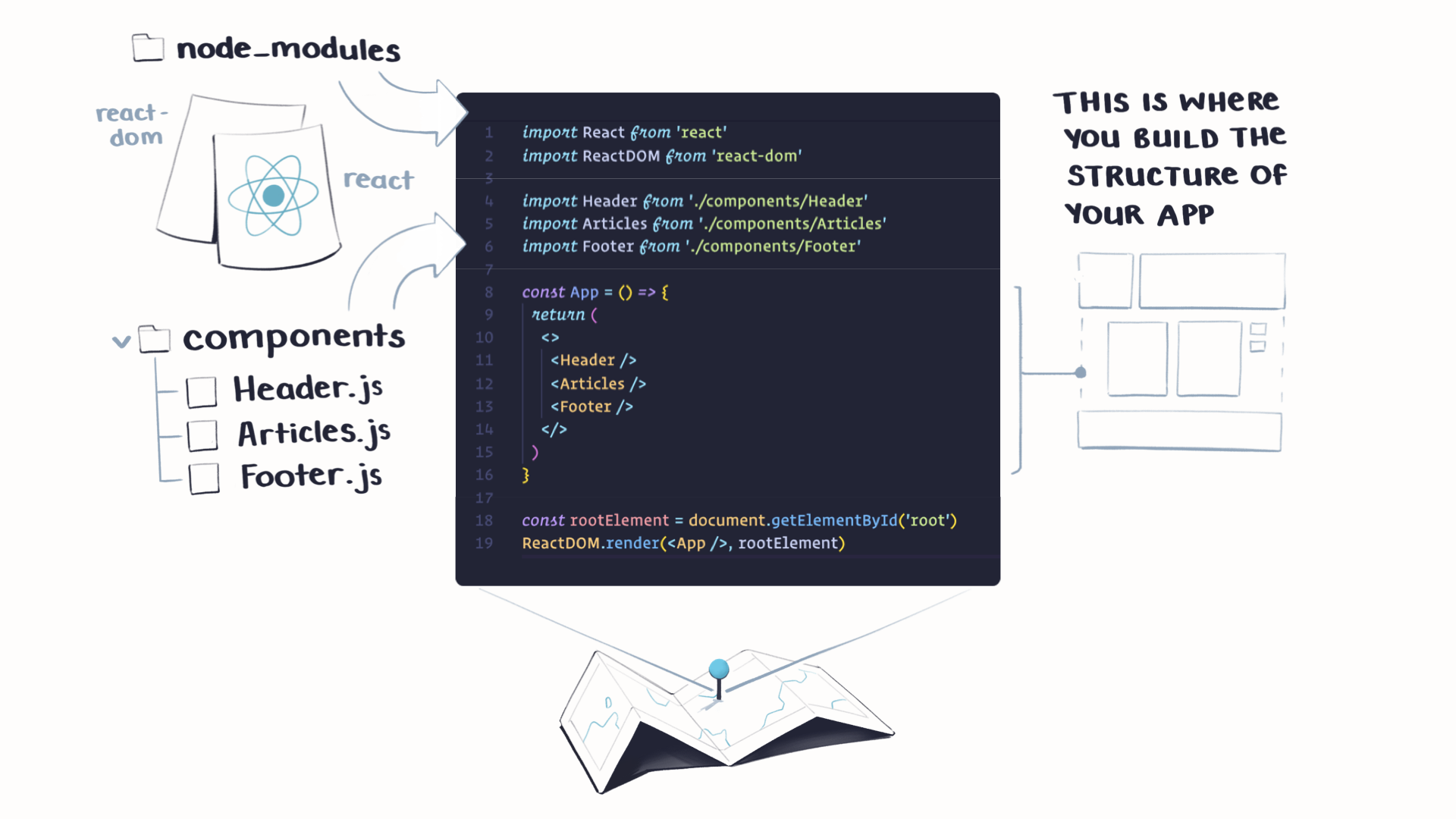
🚢 Importing and Exporting
Learning Objectives
narrative
🧠 Think back to your Components workshop.
We exported functions to use in other files using modules. You can export your React components in the same way. A React component is a function, so you can export it like any other function.
question
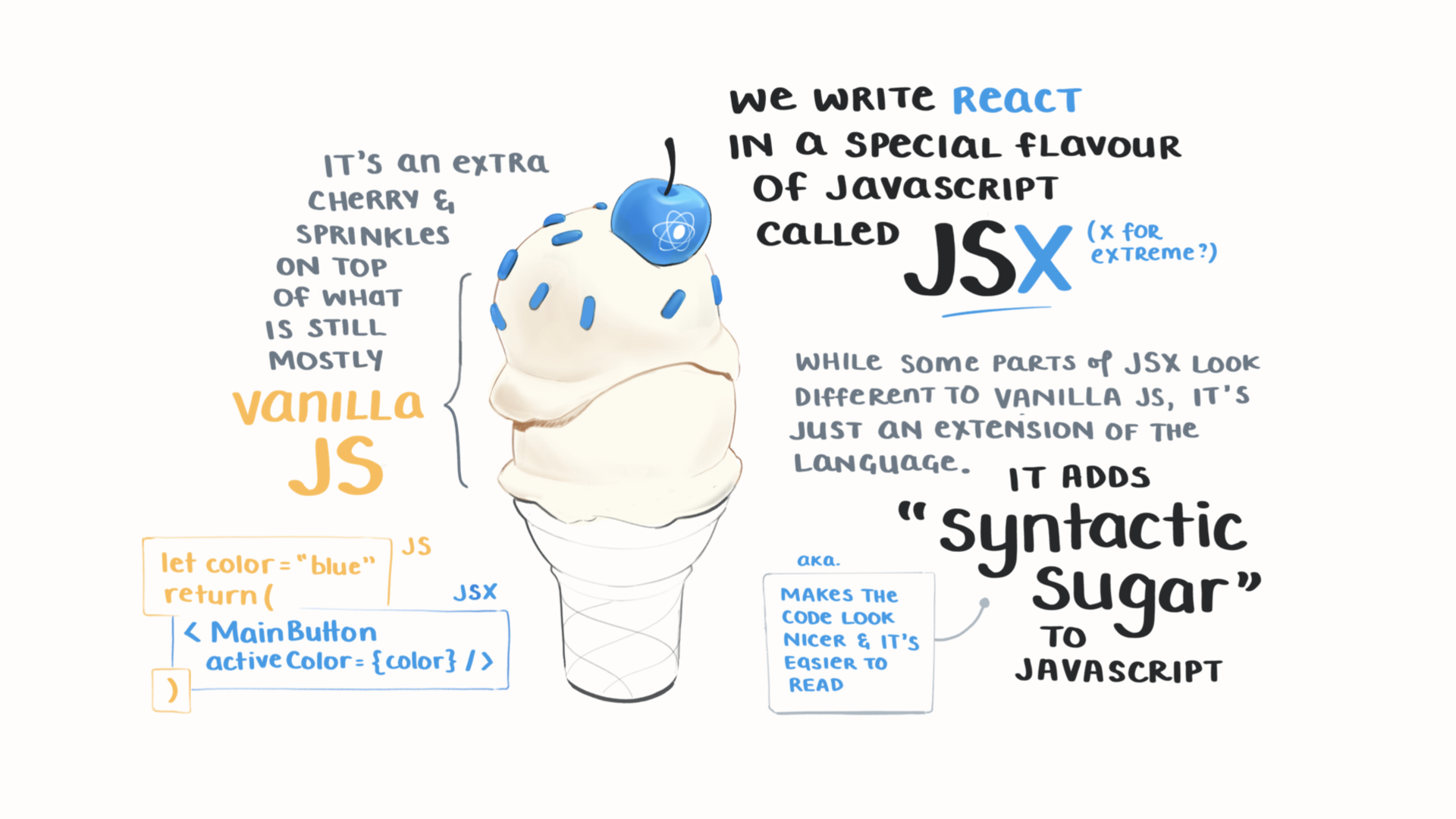
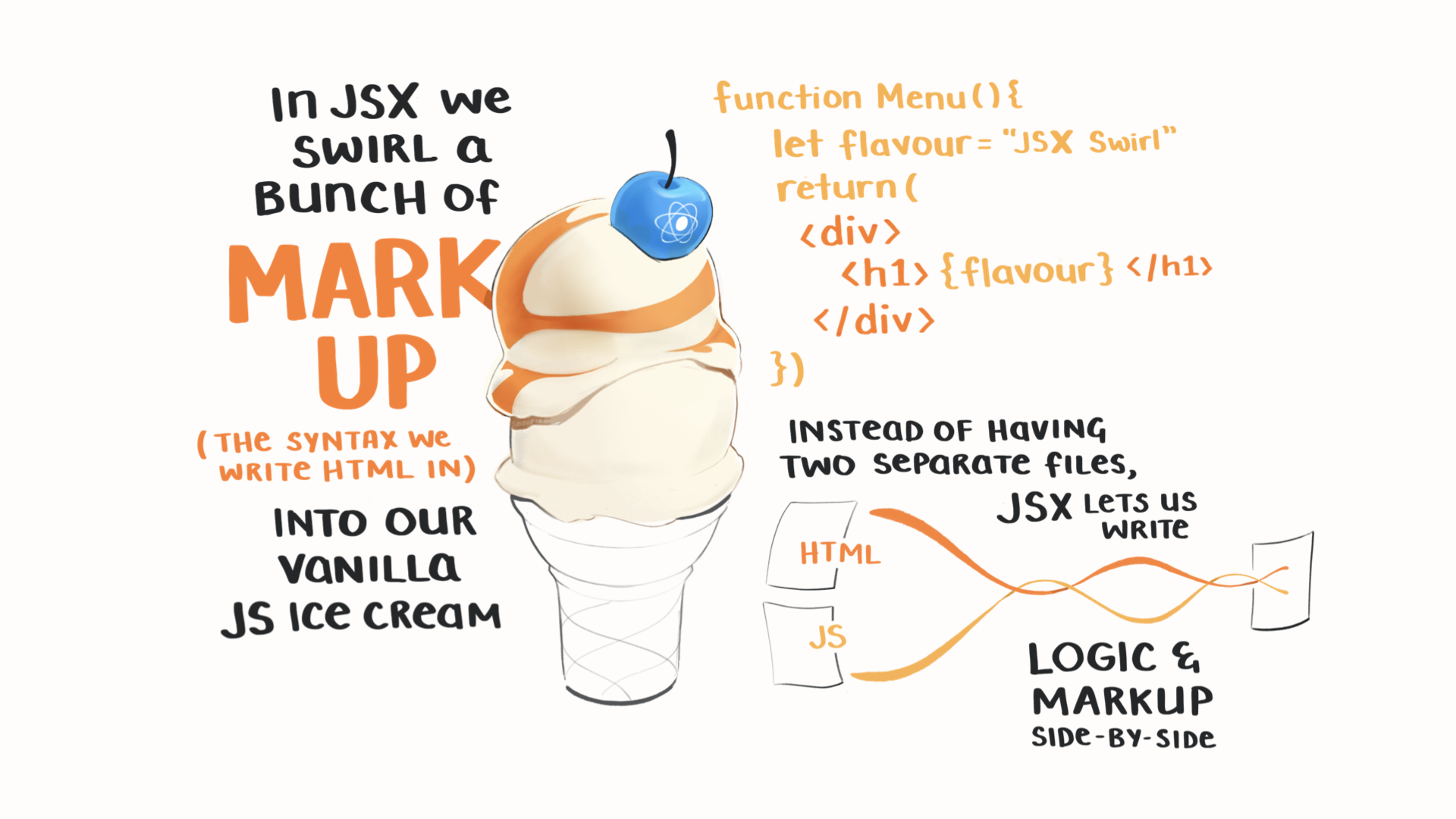
🍬 JSX syntactic sugar
Learning Objectives
narrative
🧠 Think back to your filterFilms project.
We used <template> tags to store a plan of the HTML for our component. React uses a similar idea, but instead of <template> tags, it uses JSX.
question
🐇 Embedding JavaScript
Learning Objectives
narrative
There are many template languages. Some common ones are Handlebars, EJS, Jinja, Liquid, Go html/template and Twig. Once you understand one, the others are easier to pick up.
question
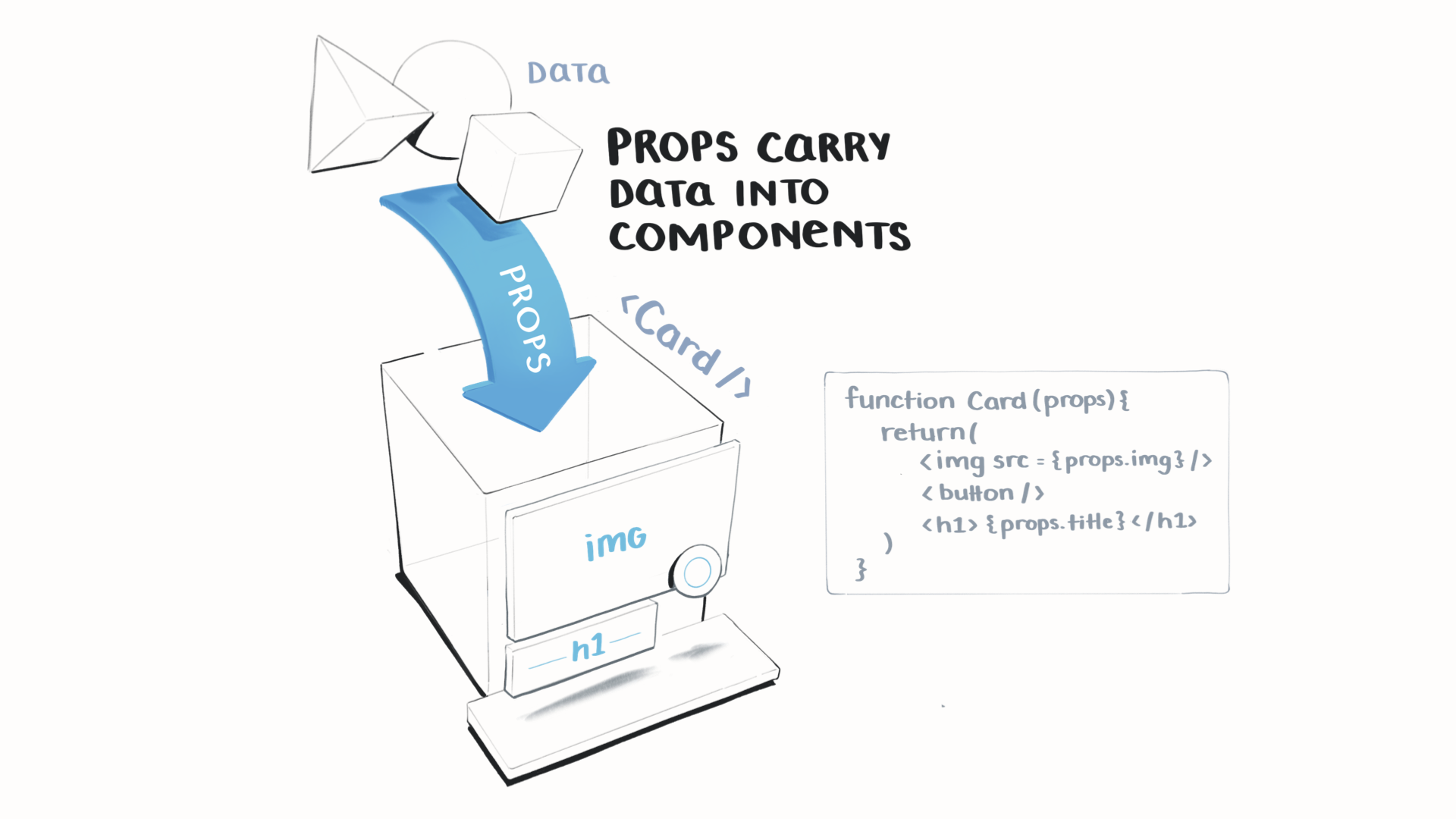
📦 Props
Learning Objectives
narrative
🧠 Think back to your filterFilms project.
We used
createCard() function. React uses a similar idea.
question
👨🏼🎨 Rendering
Learning Objectives
narrative
Here we return to control flow, that we learned about back in JS1. Search “conditionality” to remind yourself of the basics.
narrative
Here is our friend the map() function again! We can use it to render a list of items in React.
question
🔑 Keys
Learning Objectives
narrative
⚠️ warning
question
Youtube: Codealong Playlist 🔗
Prep Resilience
🤙🏽 FeedbackLearning Objectives
Introduction
10 Ways to Build and Develop Resilience
🎯 Goal: Learn some practical techniques (10 minutes)
Watch the video 10 Ways to Build and Develop Resilience.Protective Factors
🎯 Goal: Learn some practical techniques (30 minutes)
- Read Protective Factors.
- Estimate your place on the scales in the worksheet.
The Secret to Building Resilience
🎯 Goal: Learn an interesting perspective about your network of friends. (30 minutes)
- Read The Secret to Building Resilience.
- How many of these kinds of people are there in your network?